워드프레스 GeneratePress 테마 무료 버전에서는 레이아웃, 스타일, 기능과 관련한 메뉴들이 굉장히 제한적입니다.
이번 글에서는 전면페이지, 카테고리페이지등과 같이 글 목록 리스트를 보여주는 페이지에서 “Read more” (더보기) 클릭 버튼 스타일을 변경하고 Read more 버튼으로 만드는 방법을 공유해 보고자 합니다.
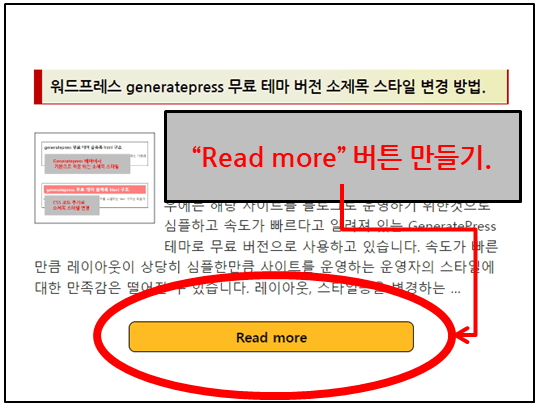
Read More(더보기) 버튼 만들기.

워드프레스 GeneratePress 테마 무료 버전에서 글 목록 리스트를 요약문으로 설정한 경우 제목, 이미지, Read More등을 클릭하여 글의 전문을 볼 수 있는 페이지로 이동하게 됩니다.
이때 “Read More” 문구를 버튼 형식으로 스타일을 지정하여 이동할 수 있도록 할 수 있는 CSS코드는 다음과 같습니다.
| .read-more { color : #101010;background-color: #ffbb22; padding : 5px 7px; border: 1px solid #000; border-radius: 8px; margin-top: 30px; margin-left: auto; margin-right: auto; width: 60%; display : block; text-align: center; font-weight: bold; &:hover{color:#eee; background-color: #555555;} &:active{position:relative; top:2px;} } |
위 코드를 추가 하기 위해서는 워드프레스 관리자 메뉴 외모 → 사용자 정의하기 → 추가 CSS로 이동하여 코드를 삽입하면 적용할 수 있습니다.
필자는 개발자가 아니기 때문에 해당 코드를 적용하기 이전에 반듯이 테스트를 해본 후에 적용해보시길 바랍니다.





마지막 줄에
$:active{position:relative; top:2px;}
이건 무슨 CSS 코드인가요?^^;
안녕하세요.
“read more” 버튼을 클릭했을때 원래 위치에서 2px만큼 이동해서 클릭 효과를 나타내기 위한 코드입니다.
Read more 버튼을 오른쪽에 위치시킬거면 margin-left 값을 주는게 맞는 건가요?
margin-left 속성값을 지정하게 되면 왼쪽부터 떨어진 위치를 지정할 수 있습니다.