워드프레스 GeneratePress 무료 테마 버전을 사용하면서 메인페이지 글 목록, 카테고리 글 목록과 같이 글목록의 리스트를 보여주고자 하는 레이아웃의 기본 형태는 제목, 썸네일, 요약문 각각의 단락으로 이루어져있습니다.
이러한 레이아웃을 제목단락, 썸네일+요약문 단락으로 3개로 나눠져 있던 단락을 2개의 단락으로 나누면서 썸네일+요약문을 한 단락안에 구성하는 레이아웃으로 변경하는 방법으로 GeneratePress 유료 버전에서는 레이아웃을 변경하는 기능을 사용할 수 있지만 무료버전에서는 레이아웃을 변경할 수 있는 기능이 없습니다.
따라서 외모 → 사용자 정의하기 → 추가CSS에서 CSS코드를 추가함으로써 레이아웃을 변경할 수 있습니다. 하지만 이 마저도 무료버전에서 레이아웃을 변경하는 CSS코드는 인터넷상에서 찾을수 없어 필자가 테스트해본 내용을 공유해 보기로 합니다.
참고사항으로 필자는 개발자가 아닌 일반인으로 사용자에 맞게 테스트해본 후 적용하시길 바랍니다.
GeneratePress 무료 테마 글목록 html 구조.
GeneratePress 무료 버전에서 글목록 리스트를 나열하는 html 구조는 다음과 같습니다.
| <div class=”site grid-container container hfeed” id=”page”> <div class=”site-content” id=”content”> <div class=”content-area” id=”primary”> <main class=”site-main” id=”main”> <article id= class=> <div class=”inside-article”> <header class=”entry-header” aria-label=”Content”> <h2 class=”entry-title” itemprop=”headline”> </h2> <div class=”post-image“> </div> <div class=”entry-summary” itemprop=”text”> <p></p> <div> </div> </article> |
필자의 html 구조와 사용자의 html구조가 약간의 차이는 있을 수 있으니 참고하셔서 확인해 보시길 바랍니다.
확인 방법은 html구조 및 CSS코드를 확인하고자 하는 웹 페이지에서 F12키를 누르거나 마우스 오른쪽 클릭 → 검사버튼을 클릭하면 개발자모드를 활성화 되어 웹페이지 구조를 확인할 수 있습니다.
위에 작성한 html코드들은 메인페이지(전면페이지)의 Html구조이고, <div class=”inside-article”> 태그는 “inside-article” 글 목록 리스트에서 제목, 이미지(썸네일), 요약문의 단락의 레이아웃을 결정하는 상위 css코드로 보여집니다.
<div class=”post-image“> 태그에서 post-image는 이미지(썸네일)을 결정하는 css 코드.
<div class=”entry-summary” itemprop=”text”> 태그에서 entry-summary는 요약문 스타일을 결정하는 css코드로 확인해 볼 수 있습니다.
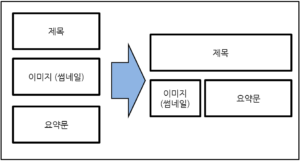
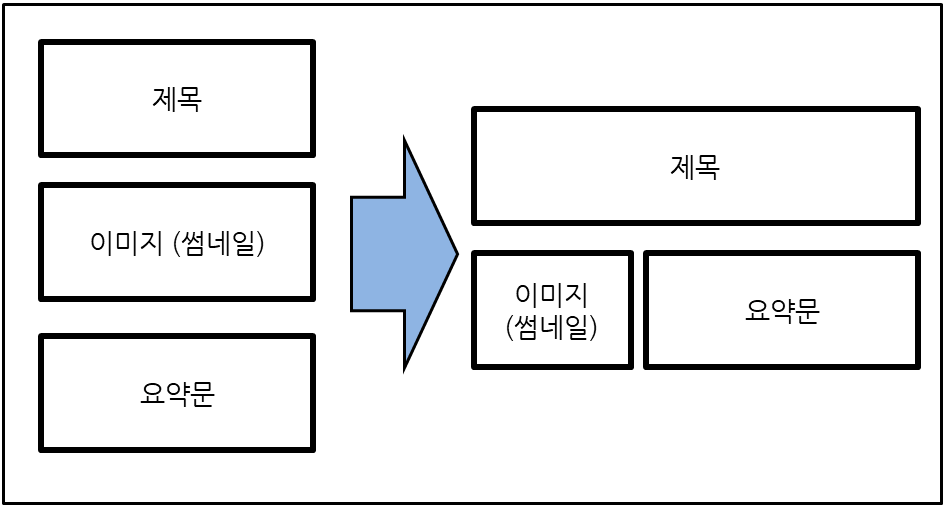
기본 레이아웃에서 변경하고자 하는 레이아웃.
GeneratePress 무료 테마 버전에서 글 목록 리스트 레이아웃을 수정할 수 있는 기능으로는 워드프레스 관리자 페이지에서 외모 → 사용자 정의하기 → Layout → Blog에서 “Full content” 또는 “Excerpt”로 선택해서 수정할 수 있습니다.
“Full content”는 글 내용을 전부 보여주는것이고, “Excerpt”는 요약문을 보여주는것으로 필자의 경우에는 글 목록 리스트를 보여주는 페이지에 요약문을 보여주도록 하기 위해서 “Excerpt”를 설정해 두었습니다.

GeneratePress 무료 테마 버전에서 글 목록 리스트를 Excerpt(요약문)으로 설정한 경우 그림에서 보는것과 같이 [제목], [이미지], [요약문]으로 각각의 단락으로 레이아웃이 나누어져 있습니다.
이러한 레이아웃을 [제목]단락 아래에 [이미지] + [요약문]을 한 단락안에 표시하도록 레이아웃을 구성 하여 한 화면안에 글목록 리스트를 여러개 보여줄 수 있도록 변경하고자 합니다.
글 목록 레이아웃을 변경하기 위한 CSS코드 추가.
GeneratePress 무료 테마 버전에서 전면페이지 또는 글 목록 리스트 레이아웃을 수정하는 방법은 인터넷 검색으로 정보를 찾아도 원하는 정보를 수집하기 굉장히 어려웠고, 정보를 찾는다 하더라도 PHP파일을 수정하여 FTP로 업로드 하는 방법과 같은 정보들은 간혹 찾을수는 있지만 웹페이지를 구성하고 있는 파일들을 수정하여 업로드 하는 방법은 필자에게 어려운 방법이기도 할 뿐더러 오류가 날 경우 수습이 불가한 상황이 올수도 있는 리스크가 있기 때문에 CSS코드를 추가 하는 방법으로 시도해 보았습니다.
[제목], [이미지], [요약문]의 레이아웃을 결정하는 CSS 요소는 “inside-article“클래스이기 때문에 최초에는 “inside-article“클래스의 속성값을 수정하는 방법으로 시도해 보았지만 [제목], [이미지], [요약문] 레이아웃이 한꺼번에 변경되어 “post-image” [이미지] CSS코드와 “entry-summary” [요약문] CSS의 속성값을 수정해 주는것으로 시도를 해 보았습니다.
레이아웃을 수정하는 CSS코드는 다음과 같습니다.
| /* 메인페이지 레이아웃 변경 */ .post-image { display: inline-block; width: 150px; /* 이미지 너비*/ height: 150px; /* 이미지 높이 */ margin-right: 10px; /* 이미지와 요약문 사이 간격 */ float: left; }.entry-summary { overflow: hidden; width: calc(100% – 160px); /* 남은 너비 계산 */ }.post-image:empty { display: none; }.entry-summary { margin-left: 150px; } |
위와 같은 코드를 추가 하게 되면 [제목]단락 아랫줄에 [이미지]+[요약문] 레이아웃으로 수정할 수 있고, [이미지]와 [요약문]은 한줄에서 차지하는 부분을 분할하여 레이아웃을 구성할 수 있습니다.
그러나 위와 같은 코드를 적용했을 경우 PC에서는 원하는 레이아웃의 형태로 나오게 되지만 핸드폰 화면에서는 굉장히 보기 불편한 레이아웃으로 보여지기 때문에 가시성이 상당히 떨어진다고 하겠습니다.
이러한 부분으로 수정할 수 있는 CSS코드는 다음과 같이 수정해 볼 수 있습니다.
| /* 메인페이지 레이아웃 변경 */ .post-image { width: 150px; /* 이미지 너비*/ height: 150px; /* 이미지 높이 */ margin-right: 10px; /* 이미지와 요약문 사이 간격 */ float: left; } |
위와 같이 수정된 CSS를 추가할 경우 [이미지]와 [요약문]이 한줄안에 표시 되지만 요약문이 이미지를 감싸는 형태이기 때문에 사용자의 만족도는 개인차가 있을 수 있겠습니다.
두가지 CSS코드에서 하단에 작성한 코드 .post-image:empty {display: none;}와 .entry-summary {margin-left: 150px;}은 삭제를 하더라도 레이아웃에 큰 영향을 주지는 않습니다. 참고하셔서 해당 CSS코드중 테스트해 본 후에 적용해 보시길 바랍니다.
CSS코드를 추가하는 방법은 워드프레스 관리자 메뉴에서 외모 → 사용자 정의하기 → CSS추가하기로 이동하여 CSS코드를 추가할 수 있습니다.






width: calc(100% – 160px); /* 남은 너비 계산 */
이 부분도 꼭 들어가야 하나요? 남은 너비 계산이라는게 뭔지 모르겠네요.
안녕하세요. 행아아빠입니다.
width : calc(100% -160px); 해당 부분은 요약문의 너비 여백을 조정하기 위한부분이지만 꼭 들어가야 하는 부분은 아닙니다.
제 경우에도
.entry-summary / .post-image:empty 부분은 삭제한 상태로 적용하여 사용하고 있습니다.
전체 코드를 적용해 보시고 레이아웃에 큰 변화가 없다면 .entry-summary / .post-image:empty 부분의 코드는 삭제하셔도 무방할것입니다.
object-fit: cover; <- 이 CSS 코드를 추가하고 싶은데 어느 위치에 넣으면 될까요?
안녕하세요. 행아아빠입니다.
저도 말씀 주신 코드 속성이 적용되지 않아 본문 내용으로 다음과 같이 사용하고 있습니다.
.post-image {
width: 150px;
height: 150px;
margin-right: 10px;
float: left;
}
본문에 나와있는 코드는 height 속성도 적용이 되지 않고 태블릿에서나 모바일에서는 레이아웃이 깨져 보여서 저는 최종적으로 다음과 같이 사용하고 있습니다.
/* 메인 페이지 레이아웃 변경 */
@media (min-width: 1025px) {
.wp-post-image {
display: inline-block;
width: 300px; /* 이미지 너비 */
height: 200px; /* 이미지 높이 */
object-fit: cover;
margin-right: 15px; /* 이미지와 요약문 사이 간격 */
float: left;
}.entry-summary {
overflow: hidden;
}
}
좋은 정보 감사합니다.
저도 적용해보고 수정,적용할 수 있는 부분 적용해 봐야겠습니다~
그런데
display: inline-block;
이것과
}.entry-summary {
overflow: hidden;
이것은 무슨 기능을 하는 CSS 코드인가요?
display: inline-block;은 한 줄에 여러 요소를 배치할 수 있는 속성값으로
.post-image에서 속성값으로 설정하여 썸네일+요약문을 한줄에 배치 하기 위해 사용합니다.
overflow: hidden;은 box를 구성 하고 있는 요소보다 많을 경우 넘어가는것을 방지 하기위해 사용하는 코드로
썸네일+요약문 단락에서 요약문이 넘어가는것을 방지하고자 사용합니다.
하지만 이렇게 CSS코드를 커스텀코드를 작성하더라도
GeneratePress 무료버전에서 선언하고 있는 모든 코드들보다 우선할수는 없는것으로 보여집니다.
그래도 리스트형 레이아웃 때문에 GeneratePress 테마 유료 결제를 해볼까 고민했는데 본문 CSS 코드 덕분에 고민이 말끔히 사라졌습니다. 이 게시물 말고도 다른 게시물들을 보면서 참고 많이 했어요. 감사합니다. 제 워드프레스도 한번 구경해 보세요^^;
https://issue-note.com/
제가 셋팅해 놓은것보다 훨씬 깔끔하게 잘 구현해 놓으신것 같네요 ㅎㅎ