워드프레스 테마 중에서 무료 테마를 선택할 수 있는 테마는 상당히 많습니다.
그중에서 사이트를 어떤 용도로 사용할지에 따라서 테마를 선택하게 될텐데 필자의 경우에는 해당 사이트를 블로그로 운영하기 위한것으로 심플하고 속도가 빠르다고 알려져 있는 GeneratePress 테마로 무료 버전으로 사용하고 있습니다.
속도가 빠른만큼 레이아웃이 상당히 심플한만큼 사이트를 운영하는 운영자의 스타일에 대한 만족감은 떨어질 수 있습니다.
레이아웃, 스타일등을 변경하는 이유로는 가시성, 가독성과 같은 이야기들을 많이 하지만 개인적으로는 이러한것들이 추가 되면서 SEO에 긍정적인 영향을 주는것으로 보여지지는 않습니다.
다만 가시성, 가독성을 높임으로써 사용자의 체류시간을 올릴수 있다는점과 연결할수는 있겠지만 결국 SEO에 영향을 주는 체류시간등의 요소들은 본문에 작성된 글의 내용이 사용자가 원하는 정보를 충분히 제공하고 있는가에 달려있다고 할 수 있습니다.
그럼에도 글을 작성하는 운영자의 만족도가 올라가야 글을 쓰는 재미, 사이트를 자신의 입맛에 맞게 수정해 나가는 재미로 인해서 지속적인 사이트 운영을 할 수 있다는점에서 워드프레스 GeneratePress 테마 무료 버전에서 “소제목” 스타일을 변경하는 CSS를 추가해 보고자 합니다.
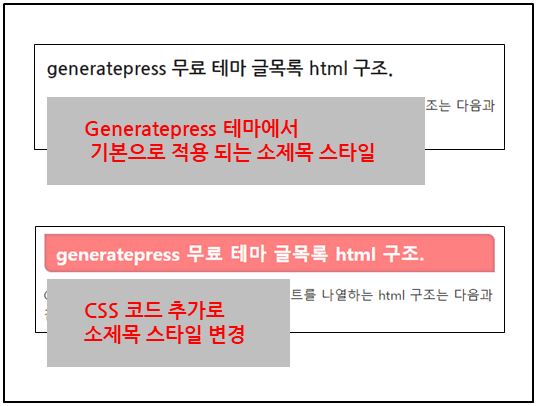
GeneratePress 테마 무료 버전 “소제목” 스타일.

GenertePress 테마 무료버전에서 소제목 스타일은 텍스트에 Bold효과만 추가하거나 텍스트 폰트 사이즈만 조절할 수 있기 때문에 허전하게 느껴질 수 있습니다.
따라서 CSS코드를 추가하여 소제목 스타일을 변경하여 단락을 구분하는 효과와 믿믿한 소제목에 스타일을 적용하여 가시성을 높일 수 있습니다.
GenertePress 테마 무료 버전 소제목 스타일 변경하는 CSS코드.
GenertePress 테마 무료 버전에서 소제목 스타일을 변경하는 CSS코드는 다음과 같습니다.
| .single .entry-content h2 { margin: 1.15em 0 0.6em 0; font-weight: normal; position: relative; font-size: 25px; line-height: 40px; background: #FF8080; border: 1px solid #fff; padding: 5px 15px; color: white; border-radius: 0 10px 0 10px; box-shadow: inset 0 0 5px rgba(53,86,129, 0.5); font-family: ‘Muli’, sans-serif; }.single .entry-content h3 { color: #BF0000; padding-bottom: 10px; text-align: left; border-left: #FF8080 10px solid; padding: 3px 9px; margin: 30px 0 20px 0; background-color: #FFF; border-bottom: 2px solid #FF8080; font-size: 1.2em; font-weight: 700; } |
.single .entry-content h2은 개별 글에서 h2태그를 갖는 제목을 스타일링 하기 위한 클래스 요소로 하위 속성값들에 의해서 소제목 스타일을 변경 할 수 있습니다.
.single .entry-content h3은 개별 글에서 h3태그를 갖는 제목을 스타일링 하기 위한 클래스 요소로 하위 속성값들에 의해서 소제목 스타일을 변경할 수 있습니다.
각각의 클래스 요소에 변경하고자 하는 속성값중 색상과 수치들을 변경해 보면서 자신의 스타일에 맞게 조금씩 수정하셔서 사용할 수 있습니다.
다만 모든 테마에 적용되는지는 알 수 없기 때문에 꼭 테스트후에 적용하시길 바랍니다.
적용 방법.
적용 방법은 워드프레스 관리자 메뉴 외모 → 사용자 정의하기 → 추가 CSS로 이동하여 해당 코드를 추가해서 적용하실 수 있습니다.
해당 CSS코드로 수정되는 제목 스타일은 개별 글에서만 적용되며, 전면페이지, 카테고리 페이지와 같이 글 목록 리스트의 제목은 수정되지 않습니다.