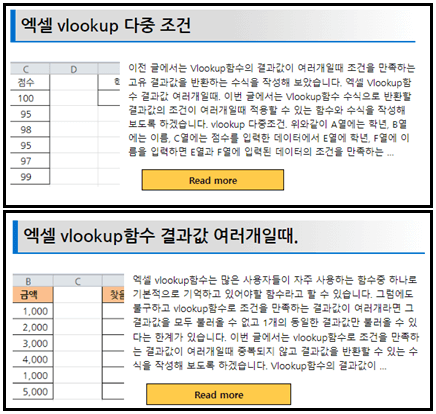
GeneratePress 무료 테마 버전의 전면 페이지 레이아웃을 리스트 목록으로 커스텀 하기 위한 CSS코드로 워드프레스를 처음 접하면서 설정한 방법으로 이전에 작성한 글 “워드프레스 GeneratePress 무료 테마 버전에서 글목록 리스트 레이아웃 변경하는 방법.“에서 작성해 봤습니다.

위 이미지에서 보는것과 같이 썸네일, 요약문을 한줄에 나오도록 하여 generatepress 유료 테마 버전에서 설정이 가능한 “뉴스룸” 또는 “Nespaper”테마와 유사한 전면 페이지 레이아웃으로 수정할 수 있습니다.
초기 셋팅 적용 CSS 코드.
generatepress 무료 테마 버전에서 워드프레스 초기 셋팅시에 적용한 CSS코드는 다음과 같습니다.
| 원본 코드. | 초기 적용 코드. |
| .post-image { display: inline-block; width: 150px; height: 150px; margin-right: 10px; float: left; } .entry-summary { overflow: hidden; width: calc(100% – 160px); } .post-image:empty { display: none; } .entry-summary { margin-left: 150px; } |
.post-image { width: 150px; height: 150px; margin-right: 10px; float: left; } |
글 목록을 리스트 형식으로 적용하기 위해서 적용할 수 있는 원본 코드와 초기 적용했던 코드를 비교 해 보면 .entry-summary, .post-image:empty, .entry-summary 3가지 클래스 코드는 삭제해서 적용한것을 볼 수 있습니다.
display: inline-block;은 한 줄에 여러 요소를 배치할 수 있는 속성값으로 .post-image에서 속성값으로 설정하여 썸네일+요약문을 한줄에 배치 하기 위해 사용합니다.
overflow: hidden;은 요약문 box를 구성 하고 있는 요소보다 내용이 많을 경우 내용이 넘어가는것을 방지 하기위해 사용하는 코드로 썸네일+요약문 단락에서 요약문이 넘어가는것을 방지하고자 사용합니다.
하지만 원본 코드를 적용하면 썸네일 크기가 일정하지 않는 경우 레이아웃이 오히려 틀어지는 현상이 발생하고 모바일등의 휴대기기에서는 오히려 가시성을 해치는 현상을 발견할 수 있습니다.
따라서 generatepress 무료 테마에서 기본적으로 적용 되어 있는 요약문의 스타일은 수정하지 않고 썸네일의 스타일만 수정하기 위한 코드로 표 오른쪽 초기 적용 코드를 적용해서 사용해 왔습니다.
초기 적용 코드에서 단점으로는 display: inline-block;을 속성값으로 적용하지 않아 이미지 너비는 적용되지만 높이는 재대로 적용 되지 않는점과 이미지의 원본 비율을 축소시키기 때문에 썸네일의 이미지의 가시성이 확보되지 않는다는 점입니다.
수정 적용한 CSS 코드.
| .wp-post-image { display: inline-block; width: 200px; height: 230px; object-fit: cover; margin-right: 15px; float: left; } |
최종적으로 수정해서 적용한 코드는 위와 같습니다.
고려된 요소로는 높이가 적용되지 않던것을 적용하기 위해서 display: inline-block;코드를 추가하고 object-fit: cover;코드를 추가 하여 이미지의 비율을 축소하여 왜곡되지 않도록 하면서 썸네일 이미지 크기 가로 200px, 세로 230px 사이즈 안에서 이미지의 왜곡 없이 채워줄 수 있도록 수정했습니다.
.entry-summary { margin-left: 200px; } 코드를 추가 하여 요약문 공간을 별도로 잡아주려고 했지만 해당 코드를 추가할 경우 PC에서는 원하는 형태의 레이아웃으로 보여지지만 모바일등의 휴대기기에서도 요약문의 공간이 고정되어 있어 가시성이 확보되지 않는 문제로 추가할수는 없었습니다.
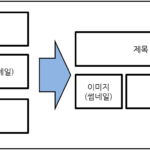
결국 모바일과 같은 휴대기기에서는 “썸네일+요약문”과 같은 형태의 레이아웃이 아닌 “썸네일 단락과 요약문 단락”으로 구분된 레이아웃을 유지하게 됩니다.
이 문제를 해결 하기 위해서 수정 적용한 코드를 @media 코드로 수정하려는 노력도 해 봤지만 반응형 코드로 설정해 주기 위해서는 조금 더 지식을 쌓은 후에 시도해 볼 수 있을것 같습니다.
글을 마치며…[행아아빠]
워드프레스의 시작을 generatepress 무료 테마 버전으로 셋팅하면서 초기 설정한 레이아웃을 설정하면서 지식의 부족함으로 인해 시간을 소비 하는것보다 작성하고자 했던 글을 쓰는 시간에 더 많은 투자를 하기로 하고 레이아웃에는 크게 비중을 두지는 않았습니다.
그러나 https://issue-note.com 해당 블로그를 운영중이신분께서 generatepress 무료 테마 버전으로 글 목록 리스트 형식의 레이아웃으로 수정하기 위한 문의를 댓글로 주시면서 얇은 지식이나마 도움 드리고자 소통하는 과정에서 저 역시 새로운 영감을 얻을 수 있었고 그로 인해 조금이나마 레이아웃에 변화를 줄 수 있었습니다.
사실 개발자, 웹퍼블리셔와 같은 분들에게는 크게 어렵지 않은 부분일수 있겠으나 저와 같이 일반인이 프로그래밍 언어로 커스텀 하는 과정은 꾀나 많은 시행착오를 겪을수밖에 없는일입니다.
generatepress 유료 테마 버전에서는 글 목록 리스트 형식의 레이아웃으로 설정할 수 있는 설정과 “뉴스룸” 테마를 선택하여 쉽게 적용할 수 있는 부분이 있지만 무료 테마 버전으로 리스트 형식의 레이아웃으로 설정하는 부분을 설명하고 있는 글은 거의 찾아볼 수 없죠.
조금씩 진화된 코드로 수정되어 서로에게 도움이 될 수 있다면 이러한 generatepress 무료 테마 버전으로 워드프레스를 시작하시는 분들에게 시행착오를 줄일 수 있는 정보가 되지 않을까 생각해 봅니다.





display: inline-block; 추가 안해도 썸네일+요약문이 한 줄에 배치 되면서 이미지 가로, 세로 사이즈가 적용 되던데 꼭 추가해야 할까요?
display: inline 코드만으로 썸네일+요약문을 가로방향으로 한줄에 배치할 수 있습니다.
따라서 썸네일+요약문이 한줄에 배치 된다면 적용하지 않아도 됩니다.
다만 썸네일과 요약문의 가로, 세로 속성값을 적용하는 경우에는 display: inline-block; 코드를 적용해서 속성값을 설정해 줄 수 있습니다.
현재 저는 아래와 같은 코드를 사용중인데요.
.wp-post-image {
width: 300px;
height: 200px;
object-fit: cover;
margin-right: 15px;
float: left;
}
요약글 길이를 조정하는 CSS 코드를 넣으니까 Read more 버튼 CSS 코드가 먹히지를 않는데 혹시 어떤 부분을 수정하면 먹히는지 알 수 있을까요?^^; 적용한 요약글 길이 조정 CSS 코드는 아래와 같습니다. Read more CSS 코드는 이 사이트에서 알려주신 내용 그대로고요.
상단의 코드를 빼면 요약글 길이 조정, Read more 버튼 CSS 코드가 먹히는데 넣으면 요약글 길이 조정 CSS 코드는 먹혀도 Read more 버튼 CSS 코드가 먹히지를 않네요..
.entry-summary p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6;
}
안녕하세요. 답변이 늦어서 이미 해결하셧을지도 모르겠습니다…
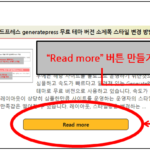
Read more 버튼을 수정하기 위해서는
아래와 같이 .read more CSS 코드를 수정해 주셔야 합니다.
.read-more {
color : #101010;background-color: #ffca4a;
padding : 5px 7px; border: 2px solid #000;
border-radius: 0px;
margin-top: 20px; margin-left: auto;
margin-right: auto; width: 35%; display : block;
text-align: center; font-weight: bold;
&:hover{color:#eee; background-color: #555555;}
&:active{position:relative; top:2px;}
}
요약글 길이 조정 CSS 코드대신 아래와 같은 함수 코드를 사용하여 해결했습니다^^;
// 요약문 글자 수
function custom_excerpt_length( $length ) {
if ( wp_is_mobile() ) {
// 모바일
return 25;
} else {
// 데스크톱
return 43;
}
}
add_filter( ‘excerpt_length’, ‘custom_excerpt_length’, 999 );
해결하셧군요~
적용하신 함수코드가 CSS코드보다 좋을것 같습니다…ㅎ
저 그런데 검색 버튼을 검색 문구 대신에 어떻게 돋보기 버튼으로 적용하신 건가요?ㅎㅎ
답변이 늦었습니다..
이미 해결 하셧군요…
위젯 설정에서 검색을 아이콘이 있는 버튼 사용으로 변경하면 되는군요! 이 역시 해결했습니다^^;
답변이 늦었습니다..
이미 해결 하셧군요…
저 그런데 혹시 검색 버튼 CSS 요소명 아시나요?
검색버튼 CSS 요소명은 모르겠습니다…ㅠ
글 제목이랑 작성 일자를 요약글 위로 올려서 요약글과 한 묶음이 되게 하는건 GeneratePress 유료 테마에서만 가능 할까요?